Putting SEO Front? Then Keep in Mind These 5 Image Uses!
If you're trying to increase organic traffic and conversions, you should first focus on your website's SEO. According to the best SEO Service in Ahmedabad, if you don't know how to optimize images for SEO, though—or if you just don't have time to learn—don't worry! I'm here to help with five quick tips that will make optimizing images even easier:
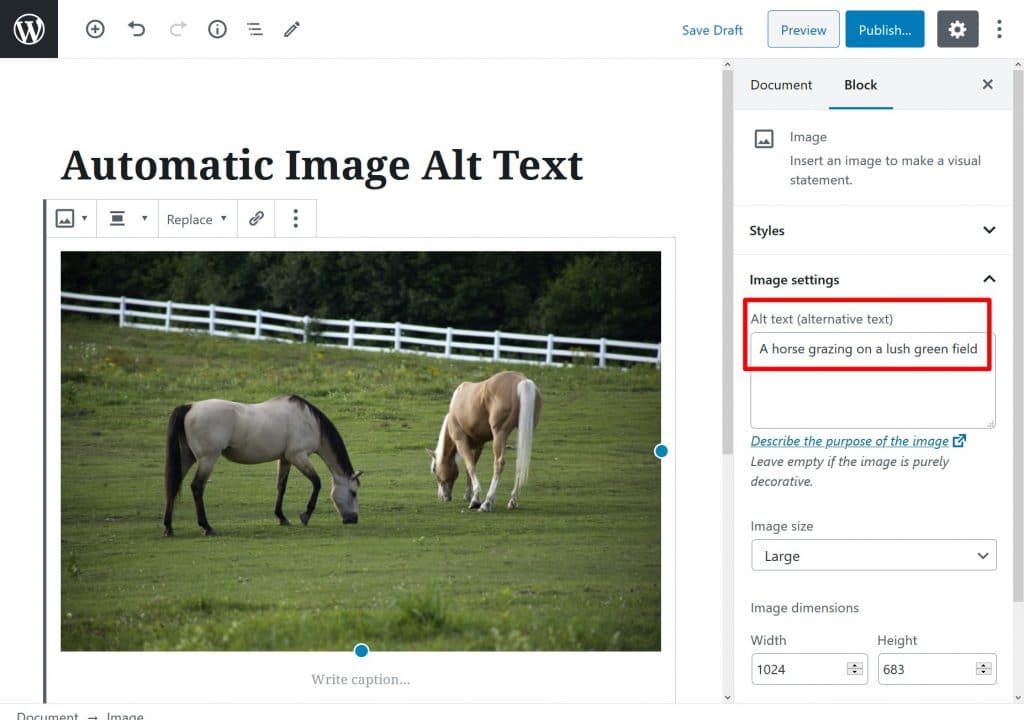
Add Alt Text To Your Images.
Have you ever tried to load a website only to be greeted by an empty box? That's because the image on that page couldn't load. If a user comes across this issue, they will become frustrated and leave the site without visiting any other pages.

With the alt attribute, the best SEO Service in Ahmedabad expert suggests you can avoid this situation altogether by giving images an alternate text that displays if the image does not load or cannot be displayed for whatever reason (e.g., file size is too big).
Alt text should describe what your image is about; it shouldn't just repeat its filename.
This is because search engines rely on alt text to understand what an image contains and how relevant it is to users; without proper alt text, Google knows nothing about your images!
Make Sure Your Images Load Fast.
There are many ways to ensure that your images load fast and look great. Here are a few things you can do:
- Use a CDN. If you're not already using a content delivery network (or CDN), start looking into them now. Content delivery networks help speed up the loading of web pages by storing copies of your website on servers all over the world so that users who live in other countries won't have to wait for their own hosting server to respond before seeing your site.

- Use a responsive design and get rid of those full-width background images! Responsive design makes it possible for your site to adjust itself based on the size of the screen being used—so if someone is viewing it on their phone, they won't have to squint at an image that takes up half their screen just because they don't know how much space they have left before they scroll down past it (which makes things even more awkward).
Use A Descriptive Filename.
The filename is the name of the file that contains all of your website's code. If you name it something like "index.html" or "homepage.html", search engines will be able to find it much more easily—which means they can display your site in their results more quickly than if they have to look through every single file on your server just in case one of them happens to be named "index.html" (which is what happens when you don't use descriptive filenames).
Update Old Posts And Pages With New Images.
If you're updating a page that was originally published more than a year ago, it's important to make sure you update any images on the page as well. The best SEO Service in Ahmedabad suggests especially important if those images are linked to other pages on your site that haven't been updated yet—because Google will see those links as broken and ignore them (which may cause your site's rankings to drop).
Use Schema Markup For The Images You Do Use.
Schema markup is a way of adding structured data to your website, which helps Google understand what each page is about. If you use schema markup for all the images on your site (including those that are used as product listings), Google will know how to display them in search results and index them properly.
Conclusion
Remember, images are an important part of your website. They can make your page more visually appealing and help you stand out from the competition. But they're also a powerful tool when it comes to SEO—if they're used correctly, that is!
Using images on your site in the right way can help boost its rankings both in search engines and social media sites like Facebook or Twitter. So consider these five tips as you plan out what content goes where on your website next time.
Source: Putting SEO Front? Then Keep in Mind These 5 Image Uses!


Comments
Post a Comment